Browsers have the ability to let users opt-out of tracking across all sites they visit with ‘Do Not Track’
One way you can respect ‘Do Not Track’ on your own site is by avoiding loading analytics or ad tracking when ‘Do Not Track’ is enabled.
However if you are embedding content from a third-party, you have no control over how they track your users.
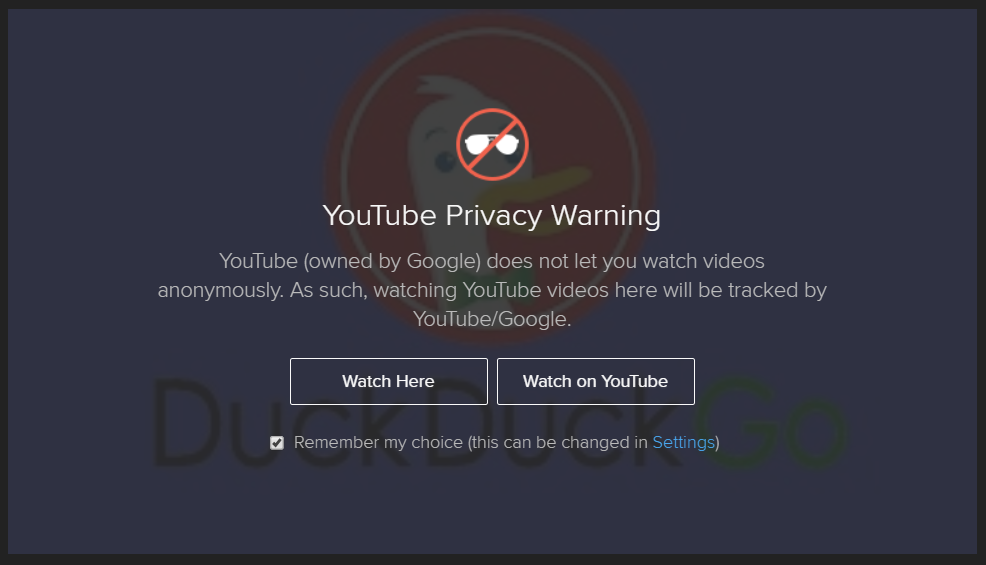
YouTube is a good example, where users will be tracked via advertising.
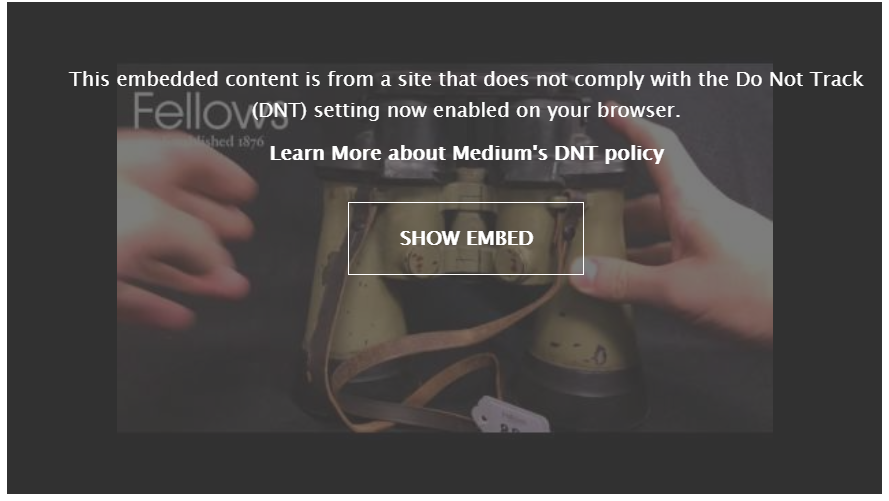
Inspired by Medium.com, this component allows you to wrap any iFrame and only load it if the user has actively consented.
To see this in action you'll need to enable ‘Do Not Track’ in your browser, or I've allowed you to simulate what it'd look like.
🔓 You have ‘Do Not Track’ disabled: Simulate ‘Do Not Track’ 🔒 You have ‘Do Not Track’ enabled ✨ You are simulating ‘Do Not Track’ on for this demo: Disable simulated ‘Do Not Track’
The code is based around adding a data-dnt-embed attribute
to a standard iframe.
Then to make sure the iframe does not request it's source, we change the src attribute to data-src.
This allows us to only load when the user has given consent.
<iframe
data-dnt-embed
data-src="https://www.youtube.com/embed/5530I_pYjbo"
title="How I Trained My Cats YouTube Video"
frameborder="0"
allowfullscreen
></iframe>
<noscript>
<!-- If JavaScript fails, serve up a standard iFrame -->
<iframe
src="https://www.youtube.com/embed/5530I_pYjbo"
title="How I Trained My Cats YouTube Video"
frameborder="0"
allowfullscreen
></iframe>
</noscript>dnt-embed.js (~1kb gzipped)


View Source or Remix this in Glitch
with ❤ from @nickcolley 🐦